這個功能有時候會用得到
語法如下,只要改TEST的部份為指定的資料庫就能查詢資料表名稱、欄位名稱、欄位長度
USE test
SELECT a.Table_schema +'.'+a.Table_name as 表格名稱
目前分類:程式研究 (53)
- Feb 20 Mon 2023 20:34
[MSSQL]產出schema語法
- Feb 19 Sun 2023 18:37
效率提升公式
- Jan 17 Tue 2023 23:53
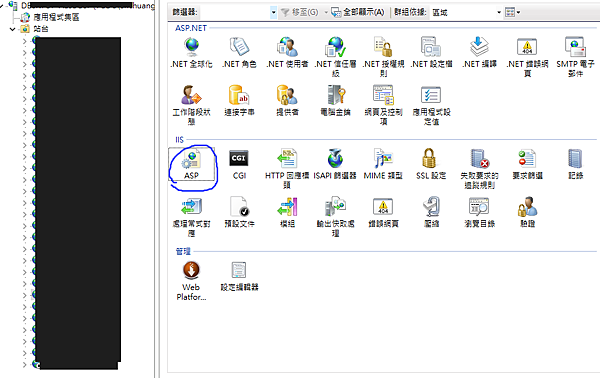
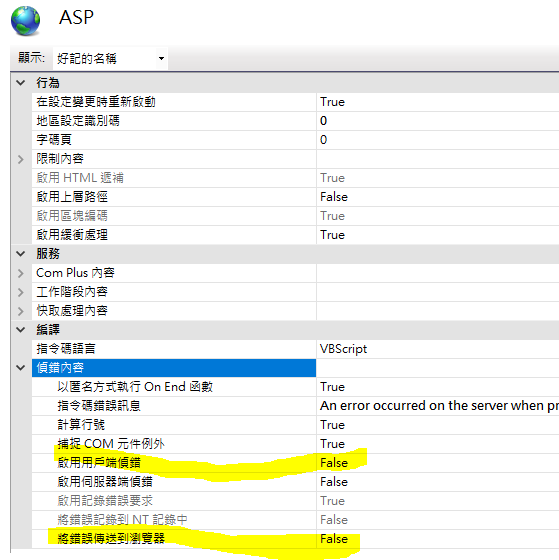
IIS啟用用戶端偵錯
- Jan 13 Fri 2023 00:34
[程式筆記]Microsoft.Jet.OLEDB.4.0 提供者並未登錄於本機電腦上
'Microsoft.Jet.OLEDB.4.0' 提供者並未登錄於本機電腦上
描述 : 在執行目前 Web 要求的過程中發生未處理的例外狀況。請檢閱堆疊追蹤以取得錯誤的詳細資訊,以及在程式碼中產生的位置。
例外狀況詳細資訊 : System.InvalidOperationException: 'Microsoft.Jet.OLEDB.4.0' 提供者並未登錄於本機電腦上。
使用 Oledb 讀取 Excel 的時候跳出「'Microsoft.Jet.Oledb.4.0' 未登錄於本機電腦上」的錯誤。
- Jun 28 Tue 2022 21:03
[程式筆記]javascript正則表達式(Regular Expression)常見語法
正則表達式(英語:Regular Expression,常簡寫為regex、regexp或RE),又稱正規表達式、正規表示法、規則運算式、常規表示法,是計算機科學的一個概念。正則表達式使用單個字符串來描述、匹配一系列符合某個句法規則的字符串。在很多文本編輯器裡,正則表達式通常被用來檢索、替換那些符合某個模式的文本。
比較常見的例子通常是去除英文或是數字,語法如下
replace(/([a-z])/g,"");//a-z 去除
replace(/([A-Za-z])/g,"");//a-zA-Z 去除
- Jun 21 Tue 2022 20:03
[程式筆記]在visual studio 2019產生dll檔、vb類別庫建置dll檔
這個是visual studio 2019的版本
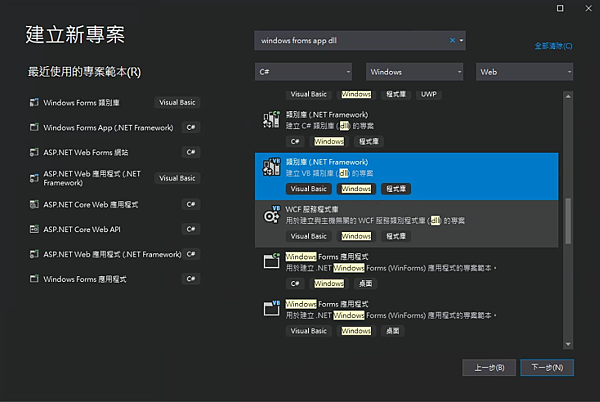
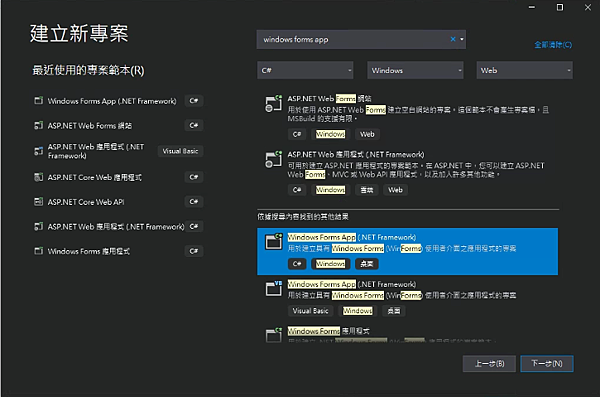
在建立新專案查詢windows forms app dll可以找到以下的類別庫.netframework的選項
可以選VB或C#的版本,這邊選的是VB的版本

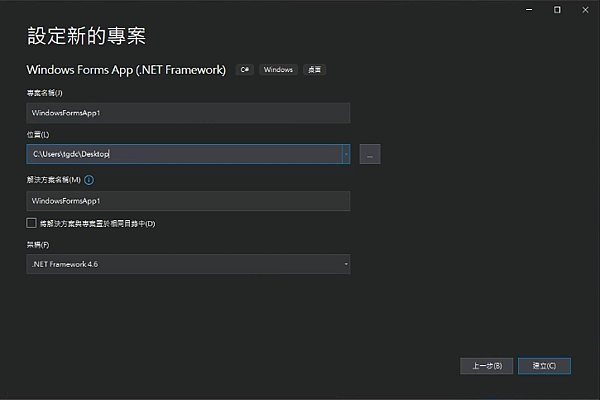
設定路徑與專案名稱
- Jun 20 Mon 2022 16:24
[程式筆記]在visual studio 2019建立新的winform專案
- Aug 30 Thu 2018 23:45
[程式筆記][Jquery]預設輸入文字、雙點擊清除輸入文字

本次的這個範例主要是jQuery,但也有用到asp.net的元件。
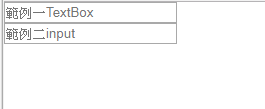
這個範例是這樣的:
1、有預設顯示數值
2、雙點擊清除已輸入文字
- Aug 30 Thu 2018 21:44
[程式筆記][MSSQL]mssql暫存資料表
- Aug 30 Thu 2018 21:37
[程式筆記][c#][MSSQL]去除單雙引號
- Apr 07 Sat 2018 22:07
[程式筆記][android]onclick()在xml的加入教學
重點在以下二段
android:onClick="onClick"
public void onClick(View view){
Toast.makeText(AndroidOnClickActivity.this,
"Button Clicked", Toast.LENGTH_LONG).show();
}
以下附較完整的程式碼:
|
- Apr 01 Sun 2018 22:44
[程式筆記]APP三種開發方式的比較
1.Native APP
原生 App 執行速度快,效能佳
原生 App 對硬體裝置的支援度較好
可以在官方線上商店上架
2.Web APP
優
Web App 不需要支付官方開發者年費,也不需要至官方應用程式商店上架、審核或讓官方抽成。 Web App 有任何功能更新,只需要在後端網站主機修改即可,使用者不需要重新下載安裝,就可以隨時使用最新的功能。
劣
Web App 執行速度沒有原生應用程式來的快
Web App 對硬體裝置的支援度不好,許多硬體上的功能可能無法使用。例如:相機功能、 GPS 地理定位、測速計、磁力計、陀螺儀 … 等。
3.Hybrid APP
一般以 WEB APP 方式開發用戶端程式,但最後可在包裝後像 原生 APP 一樣上架至應用程式商店
前端操作介面可使用統一的網頁技術來做
可以同時享用原生碼與web開發的優點,缺點是不同平台要重新編譯,還有就是效能可能仍不及原生app
整理自:
https://read01.com/EBdK40.html
- Apr 01 Sun 2018 05:46
[android程式筆記] 取得 app 版本資訊

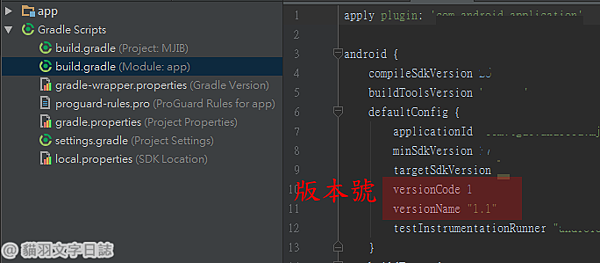
取得 app 版本資訊
verCode = pkgInfo.versionCode;
verName = pkgInfo.versionName;
一般使用者從應用程式資訊查詢到版本的資訊是上圖的versionName,它是字串格式。
- Apr 14 Fri 2017 17:04
[c#]上傳程式網頁範例
因為我看到很多教學網頁都寫得很難懂,像是把上傳限制和上傳程式分開寫教學,所以我測試了一個實際上可以跑的精簡版本放在這邊,希望能加快寫程式查資料的速度。
註://假設主目錄在C:\TESTA\WebSite1,圖片資料夾在C:\TESTA\WebSite1\FileUploadDemo
- Apr 02 Sun 2017 16:37
[程式筆記][android]recycleview加入長按事件、Lod.d簡易教學
這邊是整理遇到問題的處理方式。
1、
假設修改前能按一般按鍵的偵鍵如下,那怎麼加長按事件?
- Mar 23 Thu 2017 20:03
[程式筆記][android]把程式加進fragment - 步驟淺說
這裡嘗試流程化加到fragment的步驟,目標是看到就能快速修改程式。
原則上只要檢查前三個步驟,用view.getActivity()就可以搞定大多數的問題。
- Mar 18 Sat 2017 16:38
[程式筆記]sqlite+javascript元件介紹範例(一)

這次要介紹的是javascript中使用sqllite的元件。這是從這個討論看到的,https://github.com/lovasoa/sql.js是線上的程式碼。它的操作簡而言之,可以在javascript使用SQL語法,以下面的程式為例,在載入sql.js之後,顯示查詢結果。
以下是範例程式:
- Mar 15 Wed 2017 16:32
[程式筆記][android]無滑動ViewPager

這次要介紹ViewPage這個元件,更正確地說是如何自訂一個叫做NoScrollViewPager的元件。原本我想直接寫教學,但程式是某個老師教的東西所以就不貼,因此寫不使用viewpage滑動功能的教學文。
那麼為何使用無滑動的viewpage?如果要短時間寫一個app,那勢必要做一個容易切換功能的公版/元件,這篇文章也有助於了解,如何自己寫一個class,了解class與layout的關系。
- Mar 14 Tue 2017 19:21
[程式筆記][android]listview的scaleType屬性
listview是很常用的元件,這裡大概研究一下scaleType。
稍微實驗了一下顯示圖片的scaleType屬性,一般來說centerCrop最常使用。如果不按照比例顯示則是fitXY。
語法是找網路蒐集來的。

- Mar 06 Mon 2017 00:09
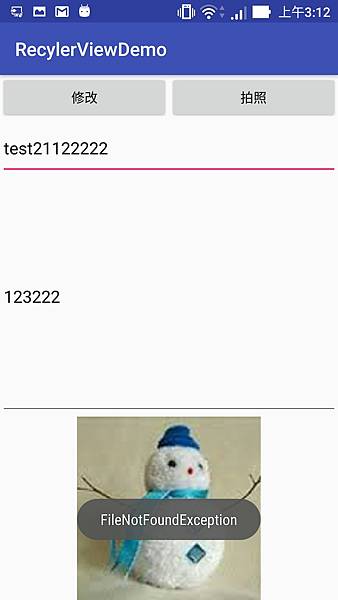
[程式筆記]android 6.0寫入權限
1、這個問題和android在2017年2月間的信件問題相關,也就是說,遇到重要權限之前都要改程式(見教學)。
2、有幾種錯誤訊息,本例是在Camera照像時沒有產生圖片的情況,例如(FileNotFoundException):







 比較不常用的連結
比較不常用的連結