
這次要寫的筆記是,如果在asp.net寫關鍵字查詢的網頁,這邊寫的東西是要按下button顯示查詢結果的版本,這邊整理幾個重點:
1、第一種方式是gridview+sqldatasource元件,第二種方式是只用程式碼查詢,再刷新gridview。
2、如果這裡的關鍵字查詢要做到完全即時顯示結果,那用ajax比較好,由於要考慮一些其餘的東西,因此這裡不寫ajax版本的教學。
3、其實兩者功能都不難,但有時就是會忘記,所以這裡整理一篇比較兩者寫法的差別。


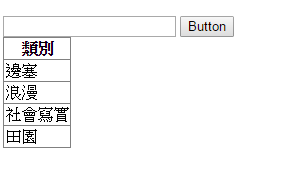
這次的範例和上次有點像,只是改為一個TextBox與一個Button,按下button後在gridveiw顯示符合條件的資料。
<第一種方式>
是比較基本的元件操作,
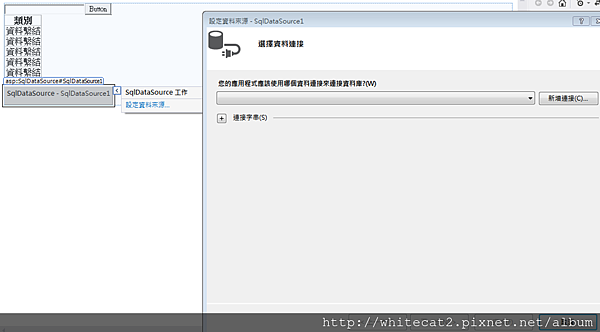
下面是操作步驟,先按sqlDataSource的設定資料來源,設定連線,可以在config設定資料連線

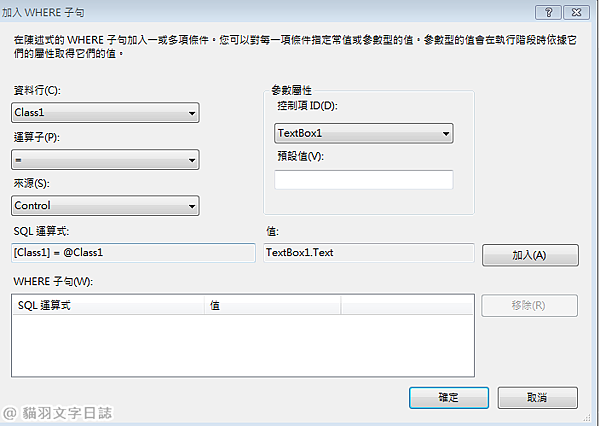
上述動作好後的下一步畫面,這個畫面的設定,Class是你要查詢的欄位名,Control是指網頁上的元件,控制項ID為要接值的元件ID,最後按加入後確定

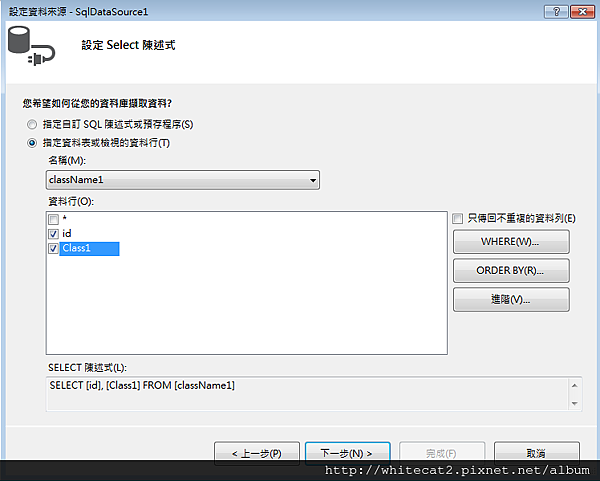
下圖是選定要顯示的欄位

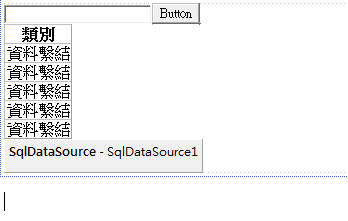
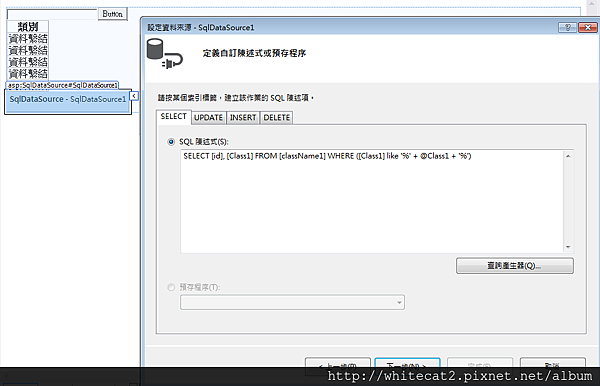
至於上述步驟成功後元件設定好大概長得像下圖:

由於這裡是關鍵字查詢,查詢語法要記得就改為以下的版本:
SELECT [id], [Class1] FROM [className1] WHERE ([Class1] like '%' + @Class1 + '%'
<第二種方式>
方式大致相同,比較不同的地方是這個方式不會用到SqlDataSource,如果硬要二種都使用的話會跳出「同時在 'GridView1' 上定義 DataSource 和 DataSourceID。請移除其中一個定義。」之類的訊息。要刪掉其中一個另一個才能正常執行。藍綠色是比較重要的地方,

.aspx的程式碼:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>關鍵字查詢-版本2</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<br />
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Button" />
<br />
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False">
<Columns>
<asp:BoundField DataField="Class1" HeaderText="類別" SortExpression="Class1" />
</Columns>
</asp:GridView>
<br />
</div>
</form>
</body>
</html>
.aspx.cs的程式碼:
public partial class Practice_a03_SearchGridView02 : System.Web.UI.Page
{
//
SqlConnection conn = new SqlConnection(ConfigurationManager.ConnectionStrings["peomConnectionTest1"].ConnectionString);
//
protected void Button1_Click(object sender, EventArgs e)
{
}
//
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
process_select();
}
else
{
process_select();
}
}
//這個版本Response.Write("" + TextBox1.Text);
private void process_select()
{
string strSQL = " SELECT [id], [Class1] FROM peom.dbo.className1 WHERE ([Class1] like '%' + @Class1 + '%')";
conn.Open();
System.Data.DataSet ds = new System.Data.DataSet();
SqlCommand com = new SqlCommand(strSQL, conn);
com.Parameters.Add("@Class1", SqlDbType.NVarChar).Value = TextBox1.Text;
SqlDataAdapter oleDbAdapter = new SqlDataAdapter(com);
oleDbAdapter.SelectCommand.CommandTimeout = 1000;
oleDbAdapter.Fill(ds);
conn.Close();
GridView1.DataSource = ds;
GridView1.DataBind();
}
//
}
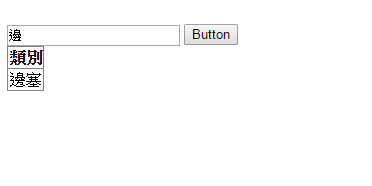
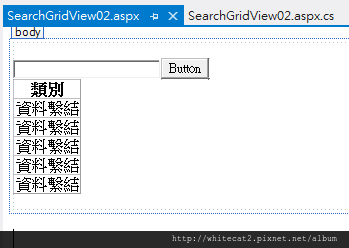
可以看到成功的版本,打上查詢字串後按button就會顯示資料,上述的查詢項是很實用的例子。最後附上資料表架構(右圖)


--
資料來源:第一個例子是某本asp.net的書整理過來的。
--




 留言列表
留言列表
 比較不常用的連結
比較不常用的連結