- Jul 29 Sat 2017 05:38
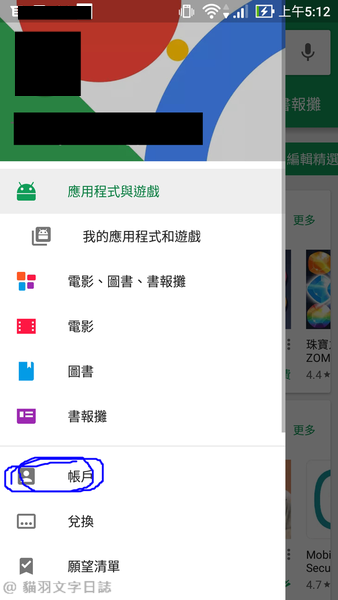
google付款中心設定教學、信用卡新增教學(三種方式)
- Jul 09 Sun 2017 04:48
[故事筆記]騎士&魔法(ナイツ&マジック) - 各話簡要與讀後感(漫畫到23話)(動畫到第2話)
- Jun 18 Sun 2017 00:35
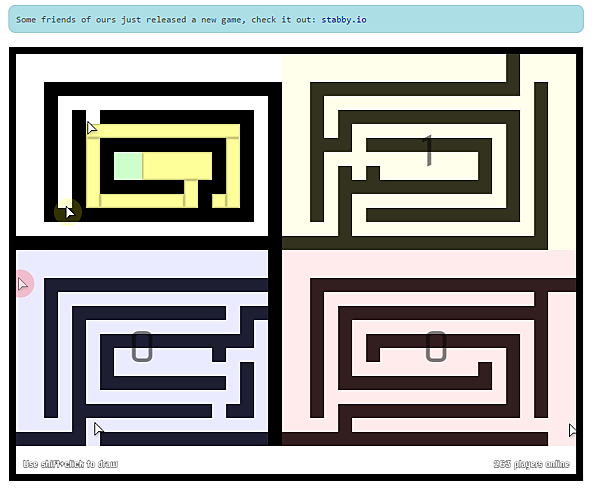
[小遊戲]cursors.io

連結:http://cursors.io/
簡單地說,這是一個玩家之間互助過關類型的遊戲
因為基本上這個關卡設計的思路都是a玩家開路讓b玩家過關的類型
大概貼出幾個關卡供參考:
- May 28 Sun 2017 03:54
[七絕]AlphaGO升級版3:0柯潔有感(三篇)

因為上次寫得太民粹所以這次改了寫法,附上註解說明該盤棋的大略過程。這是雅集該篇文章的連結。
註:「飛」和「圍」是首句鄰韻
AlphaGO升級版1:0柯潔有感 (柯潔持黑,纏鬥到白棋1/4子勝)
- Apr 23 Sun 2017 23:11
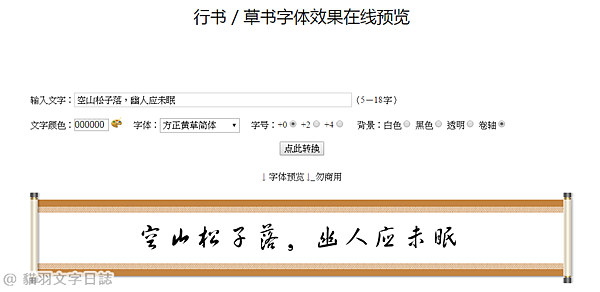
[產生器工具]行書/草書字體產生器 (附測試報告與使用心得)

因為幾次找書法字體產生器的經驗,我發現我應該要附字體的比較,這麼寫會比較能說服別人這個字體好看與否。這次我找的例子是簡體的行草書字體產生器,行書/草書字體產生器網址。
- Apr 14 Fri 2017 17:04
[c#]上傳程式網頁範例
因為我看到很多教學網頁都寫得很難懂,像是把上傳限制和上傳程式分開寫教學,所以我測試了一個實際上可以跑的精簡版本放在這邊,希望能加快寫程式查資料的速度。
註://假設主目錄在C:\TESTA\WebSite1,圖片資料夾在C:\TESTA\WebSite1\FileUploadDemo
- Apr 14 Fri 2017 06:00
[故事筆記]末日時在做什麼?有沒有空?可以來拯救嗎?(動畫)(終末なにしてますか? 忙しいですか? 救ってもらっていいですか?) - 各話簡要與讀後感(12話完)

這次的故事研究,是要研究悲傷的故事。這個故事一開始就說明結局,所以我想看一下設定,這個故事的特色是人物的對話有悲壯感。設定本身也有殘酷的性質在內。維基末日時在做什麼?有沒有空?可以來拯救嗎?。這是2016年輕小說年度作品的第五名。
- Apr 08 Sat 2017 13:27
[故事筆記]不起眼女主角培育法第二季(冴えない彼女の育てかた)(動畫) - 各話簡要與讀後感(11話完)


這次是順便貼幾張圖研究一下劇情,劇情就是主角遇到了一個不起眼的女主角,後來在制作同人遊戲的故事。因為其實我不大理解這故事的劇情,我只是簡單來搬圖片的而已。研究一下這類型的劇情怎麼寫比較好。不起眼女主角培育法維基連結。以下是各話簡要:
- Apr 04 Tue 2017 18:15
[網站小工具]飛特網路電台 - 網站介紹
- Apr 03 Mon 2017 00:45
[故事筆記]重啟咲良田(サクラダリセット、重置咲良田、重返咲良田) - 各話簡要與讀後感(漫畫10話完)(動畫24話完)
- Apr 02 Sun 2017 16:37
[程式筆記][android]recycleview加入長按事件、Lod.d簡易教學
這邊是整理遇到問題的處理方式。
1、
假設修改前能按一般按鍵的偵鍵如下,那怎麼加長按事件?
- Apr 02 Sun 2017 15:57
[故事筆記]動漫迷10000人投票女聲優排名 - 網站介紹(アニオタ1万人が選んだ好きな女性声優ランキングが発表) (附票數、演出角色資訊)

來源:http://blog.esuteru.com/archives/20011449.html
今年2017年的排行榜,10到20名也不過是200票到100票上下的差別而已,重點我想是右邊的作品與演出角色資訊,但可以看到這個網站常在舉辦這類型的投票,例如10000動漫迷投票的女聲優排名、男聲優排名……,也有2015、2016年、甚至是男聲優的投票排行,
- Mar 29 Wed 2017 06:00
[故事筆記]從零開始的魔法書(ゼロから始める魔法の書)(輕小說) - 各話簡要與讀後感(1到3卷,第4卷簡要)

從零開始的魔法書維基。看PV介紹是個奇特的作品,為何說是奇特呢?因為這是個獸人傭兵與魔法師女主角-零的故事。這個故事最大的特色在於,男主角的設定是近年較少看到的獸人設定,似乎異世界題材開始不限於青少年男主角,可能轉生為動物或是各種轉生都能成為題材。
男主角:獸人傭兵,外表為身高二米的白色老虎獸人,名字不知,年紀可能在20歲間。
女主角:設定為魔法的創始人,有著一頭銀髮及青紫色瞳孔的泥暗魔女,魔法書《零之書》的作者-零。
- Mar 23 Thu 2017 20:03
[程式筆記][android]把程式加進fragment - 步驟淺說
這裡嘗試流程化加到fragment的步驟,目標是看到就能快速修改程式。
原則上只要檢查前三個步驟,用view.getActivity()就可以搞定大多數的問題。
- Mar 20 Mon 2017 01:11
[故事筆記]時鐘機關之星(クロックワーク・プラネット)(漫畫) - 各話簡要與讀後感(到30話)
- Mar 18 Sat 2017 16:38
[程式筆記]sqlite+javascript元件介紹範例(一)

這次要介紹的是javascript中使用sqllite的元件。這是從這個討論看到的,https://github.com/lovasoa/sql.js是線上的程式碼。它的操作簡而言之,可以在javascript使用SQL語法,以下面的程式為例,在載入sql.js之後,顯示查詢結果。
以下是範例程式:
- Mar 15 Wed 2017 16:32
[程式筆記][android]無滑動ViewPager

這次要介紹ViewPage這個元件,更正確地說是如何自訂一個叫做NoScrollViewPager的元件。原本我想直接寫教學,但程式是某個老師教的東西所以就不貼,因此寫不使用viewpage滑動功能的教學文。
那麼為何使用無滑動的viewpage?如果要短時間寫一個app,那勢必要做一個容易切換功能的公版/元件,這篇文章也有助於了解,如何自己寫一個class,了解class與layout的關系。
- Mar 14 Tue 2017 19:21
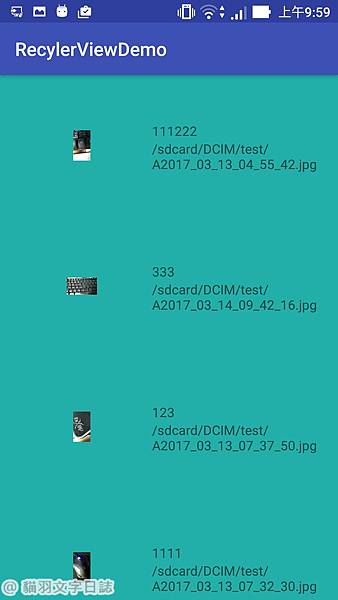
[程式筆記][android]listview的scaleType屬性
listview是很常用的元件,這裡大概研究一下scaleType。
稍微實驗了一下顯示圖片的scaleType屬性,一般來說centerCrop最常使用。如果不按照比例顯示則是fitXY。
語法是找網路蒐集來的。








 比較不常用的連結
比較不常用的連結