
這一篇來寫寫js傳入參數的程式碼,由於這篇是小幅度修改網路上的程式碼,就直接寫答案:
<script>
var queryString = location.search.replace("?", "");
var queryPair = new Array(); //存放 key 值的陣列
var valuePair = new Array(); // 存放 value 的陣列
var tmpQuery = queryString.split("&");
var tmpValue = new Array();
var count = (queryString.length > 0) ? tmpQuery.length : 0;
var tempRequest = " ";
for (var i = 0; i < count; i++) {
tmpValue = tmpQuery[i].split("=");
queryPair[i] = tmpValue[0];
valuePair[i] = unescape(tmpValue[1]);
tempRequest += queryPair[i] + "=" + valuePair[i] + " ";
//document.write("<li>" + queryPair[i] + " = " + valuePair[i]);
}
alert("" + tempRequest);
</script>
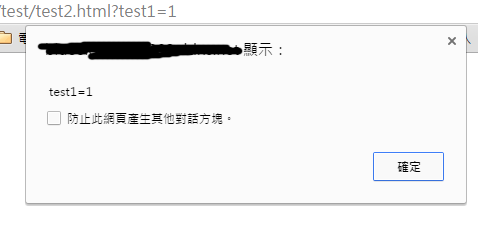
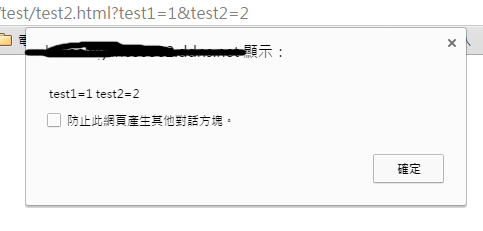
以下是傳入參數的測試,可以看到它的參數是可以自由增加的,使用前要記得將網頁掛在iis或者dns的環境下跑才會正常執行。
文章標籤
全站熱搜




 留言列表
留言列表
 比較不常用的連結
比較不常用的連結