
本回的主題是SEO優化
先來介紹一下何謂Sitemap,中文為「網站地圖」,它是存放網站的更新時間、網站架構等資訊,協助搜尋引擎能更快速地找到網站。最主要是功能是協助搜尋引擎判讀網站的更新時間,在google search console、bing webmasters有網站管理工具,可以協助優化網站或文章的SEO。由於pixnet平台是比較常見的部落格平台,這邊就分別介紹google console、bing搜尋引擎設定網站地圖。
1、google search console首頁,點選立即啟用

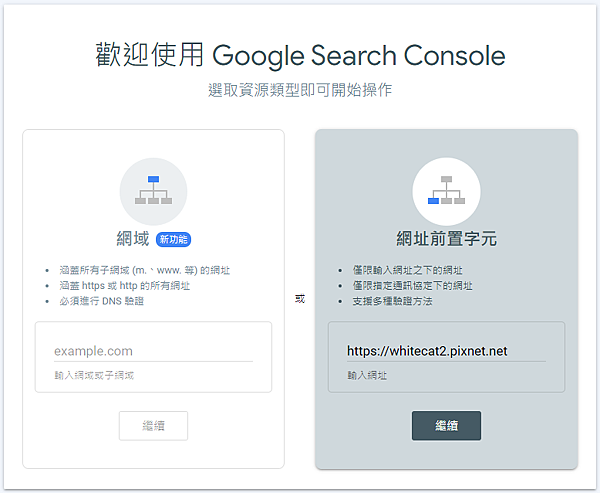
2、選取資源類型,如果是自己申請的網域選左邊,如果像是pixnet提供的網域,就選右邊,輸入網址後按繼續

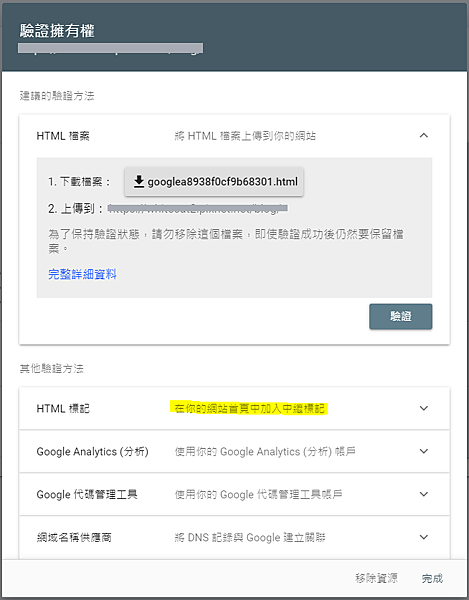
3、在以下頁面選取「HTML標記」,
如果是自己的網域可以直接把html檔上傳到自己的網站

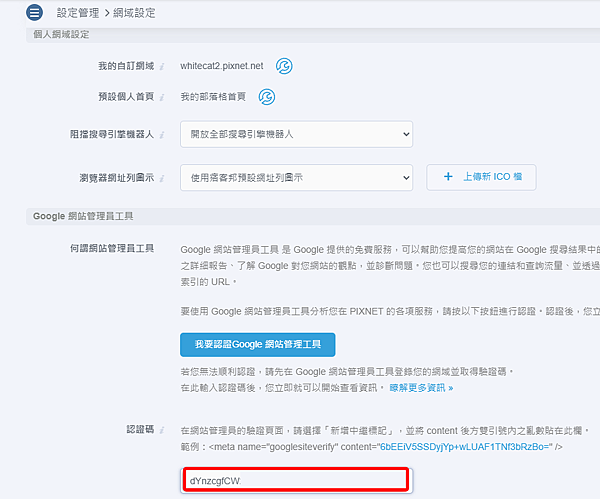
4、複制以下紅色框選字串

5、
將上面的字串複制到pixnet的設定管理 > 網域設定的以下紅框處,按下完成設定並儲存鍵

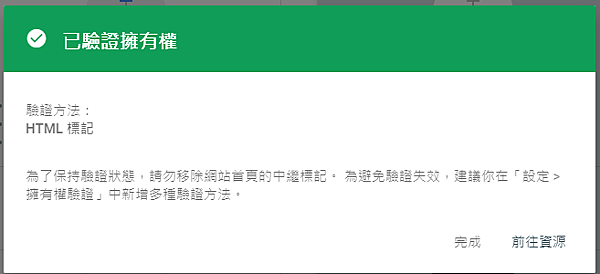
以下就是成功設定sitemap的畫面

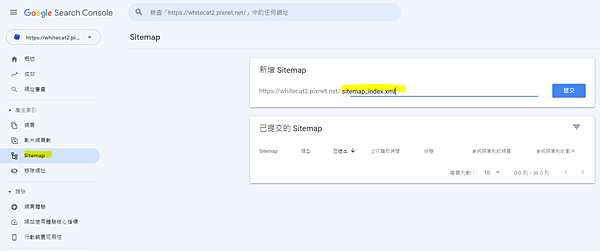
再按google search console首頁,就能看到主畫面,再到主選單的sitemap設定新增sitemap
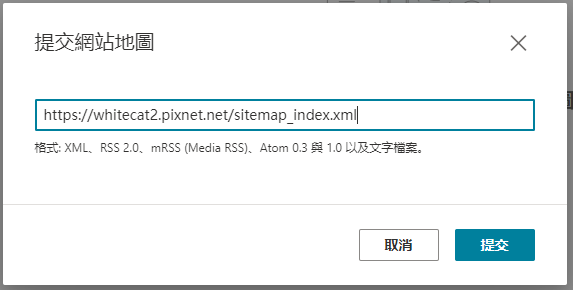
在以下畫面輸入sitemap_index.xml提交就可以了

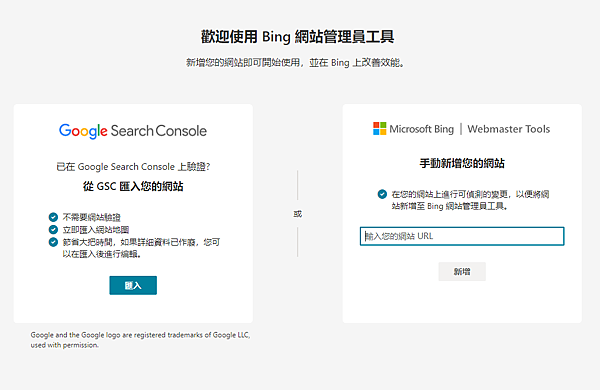
輸入連結: https://www.bing.com/toolbox/webmaster
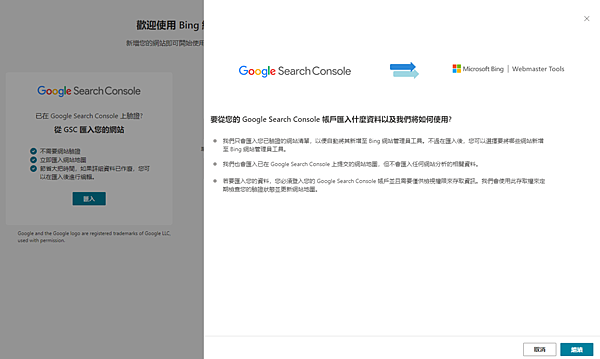
它有二個選項可以讓你選,因為上面已設定google search console,就用左邊的匯入設定,點選匯入鍵

點選繼續

它會需要你的google帳戶進行設定:

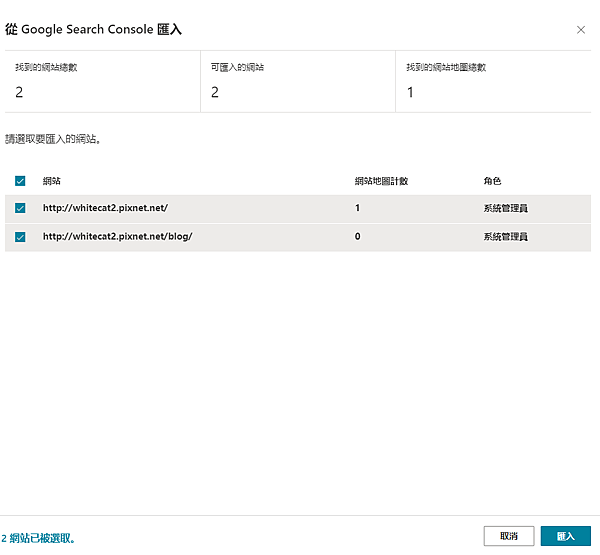
就可以看到有匯入的網址,

這是匯入成功的畫面

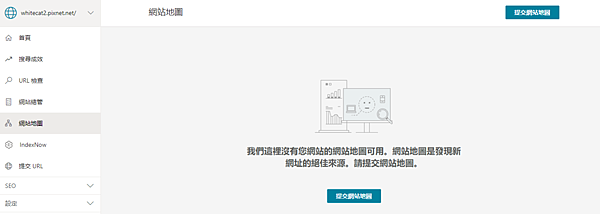
再來是連到https://www.bing.com/webmasters/sitemaps 這個頁面,設定網站地圖
bing好像已經換成https開頭的頁面,因此這邊可以刪除再重新加網站地圖

輸入https://你的pixnel網域首頁/blog/sitemap_index.xml,再按提交就可以了

以下是成功申請的畫面,可以看到成功申請的網址中間是有blog的
大概要等上述申請後一天左右再加網站地圖就能成功申請,以上就介紹到這邊。





 留言列表
留言列表
 比較不常用的連結
比較不常用的連結