
本次的主題是jqGrd。這個東西是jQuery關於表格的open-source套件,下面這個網頁有相關的介紹:http://www.trirand.com/jqgridwiki/doku.php,由於jQuery是前端網頁程式都會用得到的程式語言,它可以用在不同的mvc架構與平台,例如asp.net MVC。我會想寫關於這個東西的研究很多地方都用得到它,如果對這個東西了解的話寫前端程式我相信有事半功倍的效果。無論是用那種架構,它的表格用得到相關指令的機會還滿高的,因此就來介紹了。
首先我們看一下剛才那個網頁關於jqGrid的介紹如下:
jqGrid is an Ajax-enabled JavaScript control that provides solutions for representing and manipulating tabular data on the web. Since the grid is a client-side solution loading data dynamically through Ajax callbacks, it can be integrated with any server-side technology,
我的理解是,這個東西是個可以用於Client動態載入資料的一種有AJAX功能(非同步的JavaScript與XML技術)套件,它也可以用於伺服端技術共用,比如說php、asp或是jsp。以上是對於jqGrid的說明。
去那裡抓測試資料呢?以下面為例:
http://www.jqueryrock.com/2014/06/download-jqgrid-example.html
下載的連結在這裡http://jqueryrock.googlecode.com/svn/trunk/zip/JqGridExample.zip
這個例子可以慢慢摸索,基本上就是本次的測試資料。
假如用以上的這個範例,我想做一個有表格的操作資料,有新增/刪除/修改/查詢(CRUD)的頁面,要怎麼實現這個功能?由於摸索的經過有些漫長,以下有例子。先說明由於這個套件使用到GET模式傳資料,我是在IIS7加上有使用dns的方式進行測試,如果要自己測試要先處理好url,否則會抓不到資料。我不曉得post和get有沒有本地端的版本,我遇到的情況都是要網址才能work的。它是需要抓jquery相關的ui,我是以下面這些為例,由於測試時間有些長我先用這個當參考,以下這個程式碼說明一下:
$("#list").jqGrid:這裡的list是jqurid的名稱
url:你的實際網址
datatype:這裡用json格式
mtype:這裡用的是GET模式
colNames:欄位名稱
colModel:欄位變數名稱
先寫這些,底下還有些較詳細的參數,可以自己玩看看。
<script type="text/javascript">
jQuery(document).ready(function () {
$("#list").jqGrid({
url: "測試網址",
datatype: "json",
mtype: "GET",
colNames: ["Inv No", "Date", "Amount", "Tax", "Total", "Notes"],
colModel: [
{ name: "invid",sortable: false },
{ name: "invdate", sortable: false},
{ name: "amount", align: "right",sortable: false },
{ name: "tax", align: "right",sortable: false },
{ name: "total", align: "right",sortable: false },
{ name: "note", sortable: false }
],
pager: "#pager",
rowNum: 5,
rownumbers: true,
rowList: [5, 10, 15],
height: 'auto',
width: '500',
loadonce: true,
caption: "My first grid"
});
$("#btn2").click(function(){
alert("Text: ");
});
});
</script>
1、
jquery範例(1)
這個例子是我把jqGrid和按鈕放在一起的測試功能。
$("#btn2").click(function(){
alert("Text: ");
});
擺到<script type="text/javascript"></script>之間,程式碼擺上這些。粗體字是list這個表格的位置,三個button是javaScript的測試語法,第一個例子是打開某網址;後面兩個例子是點擊產生alert,把btn2的button指向剛才的那個click,這段程式主要是測試jQuery是否正常運作。
<body>
<table id="list">
<tr> <td></td></tr>
</table>
<div id="pager"></div>
<button id="btn0" onclick="window.open(' http://tw.yahoo.com ', 'Yahoo', config='height=500,width=500');" >yahoo</button>
<button id="btn1" onclick="alert('test');" >alert test1</button>
<button id="btn2" >alert test2</button>
</body>
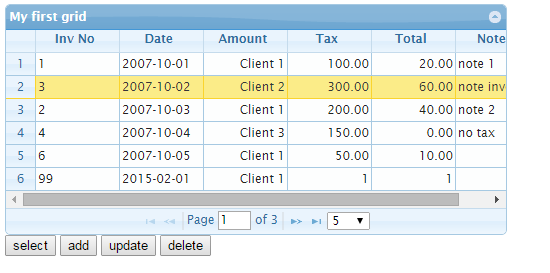
結果如下:


2、
jqGrd範例
這個表格它是用GET的方式去得到資料的,來看要有網址資料才會正確載入,要讓表格抓得到這個json檔案的網址,才會抓得到值。目前我只試出有網址的版本(所以說是用GET的方式取得),目前不確定是不是只能填入網址取得資料。
Html的程式碼就四個按鈕
<body>
<table id="list">
<tr>
<td></td>
</tr>
</table>
<div id="pager"></div>
<button id="select" >select</button>
<button id="add" >add</button>
<button id="update" >update</button>
<button id="delete" >delete</button>
</body>
以下是在jQuery的程式碼,這個是select的部份。粗體字就是它的語法,list代表這個表格的名稱,$("#list").jqGrid('getGridParam','selrow')是取得行id,再交給$("#list").jqGrid('getRowData', id)取得該行資料,使用時將row這個變數名稱的值抓出來取得該值。
//select
$("#select").click(function(){
var id = $("#list").jqGrid('getGridParam','selrow');
if (id) {
var row = $("#list").jqGrid('getRowData', id);
alert("select row = " + id);
} else {
alert('please select jqGrid item!!');
}
});

這是新增的jQuery程式碼。它分為三個部份,第一個參數addRowData是新增的指令,99為它的id,而最後這一長串資料它的格式是{欄名變數: 新名稱, ……},這個新的名稱是可以用$("#test").val()取得變數的值丟進去的,這個觀念很重要,update也會用到類似的觀念。以下例子,表格中會出現一筆Date為2005-02-01的資料。
//add
$("#add").click(function(){
$("#list").jqGrid('addRowData', 99, {invid:'99', invdate:'2015-02-01', amount: 'Client 1', tax: '1', total: '1'});
});

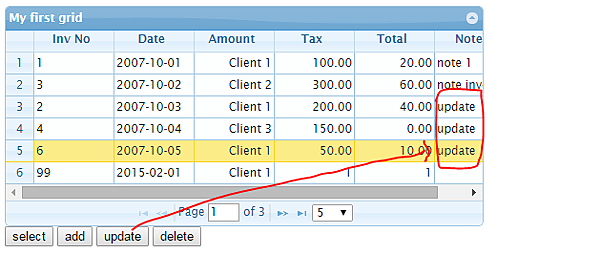
修改的部份,由於這裡為了簡化流程,這裡只修改note的這個值,這個功能簡單地說就是選取與新增的混合版本,首先選取該行的id,接著再用setRowData這個指令進行修改在note欄位改為’update’這個值,例如下圖的結果:
//update
$("#update").click(function(){
var id = $("#list").jqGrid('getGridParam','selrow');
if (id) {
var row = $("#list").jqGrid('getRowData', id);
$("#list").jqGrid('setRowData', id, {note: 'update'});
} else {
alert('please select jqGrid item!!');
}
});

刪除的功能實作,簡單地說就是選取後用delRowData這個指令刪除Grid上的資料,刪除的結果同樣是即時呈現。
//delete
$("#delete").click(function(){
var id = $("#list").jqGrid('getGridParam','selrow');
if (id) {
var row = $("#list").jqGrid('delRowData', id);
} else {
}
});

最後是清除jqGrid內容的語法如下:
$("#list").jqGrid("clearGridData", true).trigger("reloadGrid");
這個指令還滿常見的,因此也列在這邊。
結論:
這個jqGrid它是一種使用GET進行資料傳遞的Ajax的表格界面。可以看到上面的操作都是即時呈現,它的指令很精簡,但是它可以允許變數傳入值。這做元件的ui有相當的水準而且實用,只要把asp、php、jsp的變數傳入/讀出給jQuery的變數,就可以進行上述的操作。
要注意的是,這個程式的資料只是「暫時」以上述的操作結果顯示的,如果重新整理網頁,資料會恢復一開始讀data.json這個檔案的狀態,因此這個程式通常是需要和jsp、asp等網頁語言合作,再把結果儲存至後端資料表。
此外,這個我記得只有單選功能,多選的版本會有checkbox,有機會會再介紹。
這次的操作沒有查詢的部份,查詢這部份要由後端程式進行後再進行讀取,以後會再介紹結合網頁語言和jqGrid的相關操作。




 留言列表
留言列表
 比較不常用的連結
比較不常用的連結