這個問題很簡單,我想寫個例子記起來。這個例子是在<asp:Content>之間,也就是master page的網頁使用javaScript/jQuery的測試。結論是可以直接塞標籤,兩種方式都可以使用,建議用載入js檔的方式進行,會容易維護一些。至於全網頁共用的js一般是和css放在master page,方法也很像就不舉例了。
1、
這個程式是很一般的使用到master page的程式碼
可以用外部載入js的方式引用 (<script src="./js/testAjax.js" type="text/javascript"></script>)
也可以直接用function的方式載入
<script type="text/javascript">
<%@ Page Title="" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" %>
<asp:Content ID="Content1" ContentPlaceHolderID="HeadContent" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
<script src="./js/testAjax.js" type="text/javascript"></script>
<script type="text/javascript">
function getText1(str) {
alert(str);
}
</script>
<a href="Default.aspx" onclick="getText('反回a')">返回</a>
<a href="Default.aspx" onclick="getText1('反回1')">返回1</a>
</asp:Content>
</script>
2、
前項有個getText('反回a')的函式,在路徑設定testAjax.js的程式碼如下:
function getText(text) {
alert(text);
}
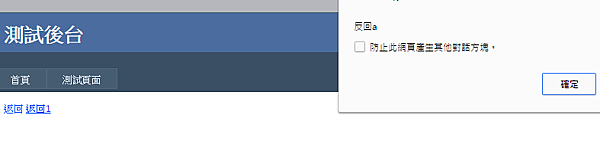
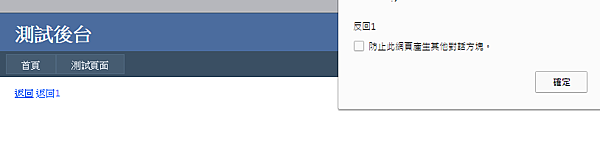
3、顯示結果如下,兩種方式都支援:

--
文章標籤
全站熱搜




 留言列表
留言列表
 比較不常用的連結
比較不常用的連結