
這二個元件的詳細說明可以參考這個網站:ASP.NET Web 伺服器控制項概觀。
結論是,html控制項與web伺服器控制項可以在同一個網頁使用,input的版本可以執行javascript,由於現在用ajax與api的機會增加很多,html控制項用不用runat="server",是否送出表單我想差別不大。甚至不用重新整理網頁的ajax使用的機會也很高。web伺服器控制項顧名思義它是用控服器端的元件,一般寫在.aspx.cs的程式進行處理,而html控制項可以使用javascript/jQuery進行處理,以下說明html控制項與web伺服器控制項的詳細差別。
1、html控制項,這裡用按鈕元件為例:
<input type="submit" ......
頁面支援enter操作
<input type="button"
一般的按鈕,通常會加上onclick="函式()"之類的事件進行
這兩者是html伺服器控制項,在用戶端運作,一般會和jQuery/javaScript混合使用。這裡由於沒有<form>之類的表單暫不比較兩者的差別。
2、
如果上述標籤有加上這行runat="server",例如<input type="button" id="test1" runat="server">
這是伺服器控制項,
3、web伺服器控制項,以下也用按鈕元件為例:
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="登入" />
這個程式的執行結果會到後端運作,上述程式碼的在按鈕的情況下會連到下面的程式區段
protected void Button1_Click(object sender, EventArgs e) {
}
4、實驗方式,上述的結果是可以寫在同一隻程式,例如下面的區段兩者是通用的:
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
<script type="text/javascript">
function test(str) {
alert(str);
}
</script>
<asp:Button ID="Button1" runat="server" Text="web控制項測試" OnClick="Button1_Click" />
<input type="button" id="ButtonTest1" onclick="test('html控制項測試(有runat)')" value="html控制項測試(有runat)" runat="server" />
<input type="button" id="ButtonTest2" onclick="test('html控制項測試(不使用runat)')" value="html控制項測試(不使用runat)" />
</asp:Content>
web控制器看起來只能在.net平台使用,html不支援<asp:Button這類型標籤。
<asp:Button ID="Button1"這個元件的onclick事件在後端(.aspx.cs)Button1_Click事件,可以在這個區段查詢資料表相關處理。
Boolean webStart = false;
protected void Page_Load(object sender, EventArgs e)
{
if (IsPostBack)
{
webStart = true;
}
}
protected void Button1_Click(object sender, EventArgs e)
{
if (webStart == true)
{
Response.Write("
<script type="text/javascript">
alert('web控制項測試')
</script>
"); } }
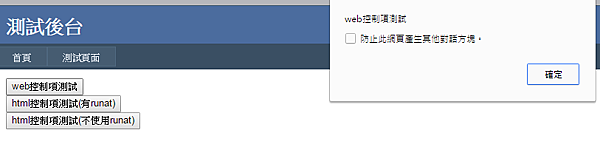
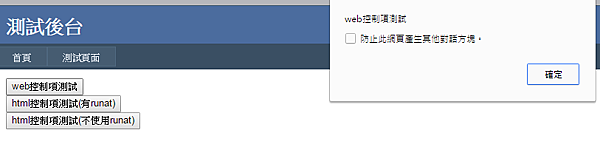
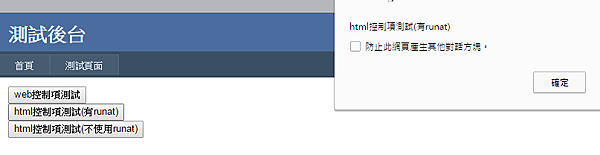
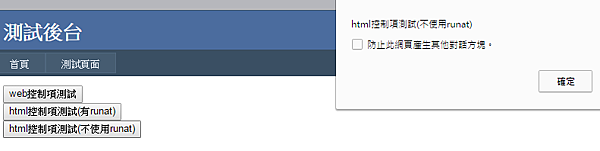
5、實驗結果:都是點選後跳出彈跳視窗,可以看到html控制項與web伺服器控制項,兩者用不同的程式跑彈跳視窗寫法有何不同。


6、參考資料:
ASP.NET Web 伺服器控制項概觀




 留言列表
留言列表
 比較不常用的連結
比較不常用的連結